Technical SEO, You’ve developed a keyword strategy, spent money on content marketing, and established a solid backlink profile. You’ve mastered keyword research and specialty marketing as well. So, why isn’t your website performing as effectively as it could?
Your search marketing objectives may be jeopardized due to technical SEO issues. It’s often the last item search marketers tackle because it’s thought to be outside of the team’s purview. Failure to fix technical SEO issues, on the other hand, can result in rankings drops, negative engagement metrics, and crawl errors. It may potentially result in your website being removed entirely from search engine results pages.
Continue reading if you want to grasp the fundamentals of technical SEO and how to construct an action plan that won’t squander development resources while improving your site’s rating.
What Exactly Is Technical SEO?
Search engines utilize a variety of ranking elements to choose what to show in search results, including site speed, security, and mobile-friendly design. Technical SEO is an umbrella phrase for operations that assist search engine crawlers in doing their jobs, allowing them to correctly index your site.
Helping search engines do their jobs necessitates understanding how indexing works. Search engines constantly adjust their ranking algorithms—estimated it’s that Google updates its search engine algorithm 500 to 600 times per year! To keep up with search engines, technical SEO must evolve as well.
The specifics may change, but the end goal remains the same: to increase SERP rankings through website and server optimization. These efforts, when combined with non-technical SEO on-page optimization, increase the likelihood of your website being crawled, indexed, and ranked.
What Is the Difference Between Technical SEO and Other Types of SEO?
Consider technical SEO to be whatever you do to increase rankings other than content and links.
This is the primary distinction between on-page and off-page SEO.
- Technical SEO refers to website and server improvements that are integrated into a site’s code or architecture, ranging from meta-tags to site security.
- On-page SEO refers to anything on the front end of your site that enhances search rankings, such as text formatting, image optimization, and internal linking procedures.
- Off-page SEO is the process of obtaining high-quality links through media pitching, guest blogging on high-authority sites, and other activities that result in external links back to your website.
Off-page SEO entails a certain amount of reliance on third parties—getting sites to agree to host your material or link to you. You have complete control over on-page and technical SEO. This provides an excellent opportunity to focus on getting both rights, and it’s a certain approach to boost your site’s chances of appearing on results pages.
Technical SEO Checklist in 7 Steps
Improving a site’s technical SEO doesn’t have to be difficult. Here’s a step-by-step approach to identifying and correcting common errors, as well as optimizing technical SEO elements to win at search.
Step 1: Look for Errors
Finding and correcting existing site faults is a good place to start. Technical issues can cause crawlers to incorrectly index your sites or, in the worst-case situation, not index them at all. Cleaning up these mistakes is an essential first step in any technical SEO project.
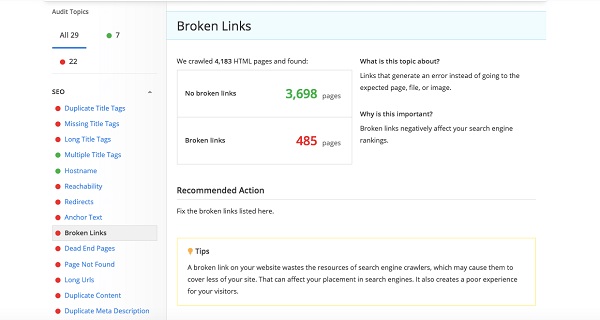
Conducting a Technical SEO Audit is a fantastic place to start. Alexa’s Site Audit tool detects associated issues, offers downloadable reports, and provides advice on typical problem resolutions.
Site errors are shown by red dots, as shown on the left side of the Site Audit tool and in the figure above. When you click on the error, you will be given instructions on how to resolve the issue as well as a list of all the URLs that are affected.
How to Reduce Site Errors
Download the results as a CSV file. Approach each error methodically, then rerun the audit to check that your adjustments were successful. Alexa will automatically re-audit the site every two weeks to assist you in minimizing technical SEO problems.
Step 2: Examine the Site Architecture
Site architecture describes how information is organized on a website, such as how pages are sorted into categories or the paths used to navigate between portions of the site. The architecture of a website influences how both human users and search engine crawlers interact with it.
Crawlers prefer logical site architecture because it helps them to simply explore and index your website. Consider breaking your product pages into categories, which then flow into a number of subcategories if you have an e-commerce site. This enables site administrators to maintain a logical structure by inserting new pages into the existing structure as needed.
Sites with poor architecture are prone to contain bulky subdomains or subdirectories, as well as dead-end pages. A well-structured site will not waste the crawl budget and will rank higher in search results pages.
How to Enhance Website Architecture
Check to see if your site has an XML sitemap. This is a list of the most significant pages, organized in such a way that search engines can understand, find, and crawl them.
Next, arrange the URLs on the site in a logical order, from domain to category to subcategory. New URLs will be integrated into the architecture in the future.
Finally, improve URL structures for searchability. Include primary keywords around the root domain and limit URL length to 60 characters or 512 pixels.
Step 3: Remove Duplicate Content [Technical SEO]
Duplicate content is defined as content that exists on many pages on the same or different domains. Although it is not malicious and does not result in a Google penalty, it should nonetheless be corrected. Because crawlers won’t know which version of a webpage is the original, or canonical, page if they don’t know which result to show in SERPs.
When this happens, your site may rank lower than it should or be filtered out of search results pages entirely.
Read more on Technical Seo, Google penalities
How to Get Rid of Duplicate Content
Alexa’s Site Audit tool detects duplicate material on your website. Some problems are simple to rectify, such as duplicate meta-titles and descriptions, which just need you to update the meta so that it is unique and meets the search term purpose. Pages with duplicate content may necessitate a 301 redirect or a rel-canonical header tag.
Step 4: Boost Site Speed
If a webpage takes more than three seconds to load, 40% of users will abandon it. Those bouncing users all send incremental negative signals to search engines about the quality of your site, making it more difficult to rank in results pages.
However, delayed loading does not bode well simply because of bouncing users. As Google stated in 2010, page speed is a direct ranking signal. In technical SEO campaigns, fixing a slow-loading site should be a top focus.
How to Reduce Page Loading Times
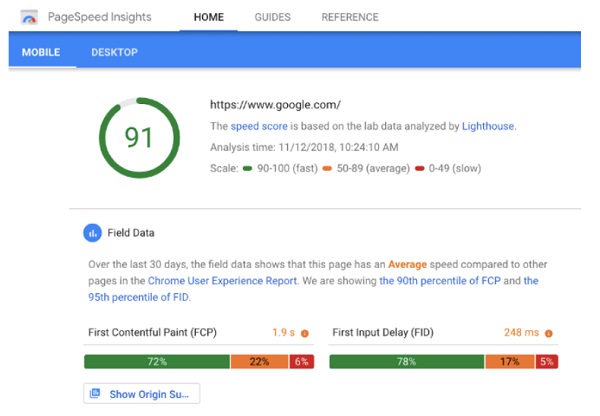
PageSpeed Insights may be used to test the page load performance of your website. This Google tool determines how quickly your site loads on mobile and desktop. A score of less than 90 indicates that your site’s speed may be improved.
Improve the speed of your website by:
- Cleaning up the site code: Reduce and merge JavaScript, HTML, and CSS files, and remove superfluous code like line breaks.
- Image and video compression: Tools like TinyPNG and HandBrake compress huge files quickly. Consider going the extra mile and offering your photographs in highly compressed formats.
- Reducing scripts, plugins, and redirect chains: According to Yahoo, stylesheets and scripts use 80 percent of a page’s load time. Reduce the number of code elements to a bare minimum.
The leaner the code and files on your website, the faster it will load. It is best practice for site managers to keep page weight and page requests to a minimum.
Step 5: Increase Site Security [Technical SEO]
Servers used to use the Hypertext Transfer Protocol (HTTP) (HTTP). The technology was quick for sending data, but it wasn’t secure. It is preferable to utilize HTTPS, a system with an additional protocol on top. This new technology, Secure Sockets Layer (SSL), encrypts data and safely transfers it across the internet.
Google added HTTPS as a ranking element in 2014, and while it’s only a minor signal, it’s good practice to protect consumers’ data. According to GlobalSign, 84 percent of users exit a site if they discover it is insecure.
How to Boost Site Security
If you’re still using non-secure HTTP, request that your developers switch to HTTPS (secure) as soon as possible. You must obtain an SSL certificate and configure 301 redirects from the HTTP pages to the new secure pages. Anyone who visits your old site via a link is automatically forwarded to the secure version.
Step 6: Introduce Device-Friendly Design
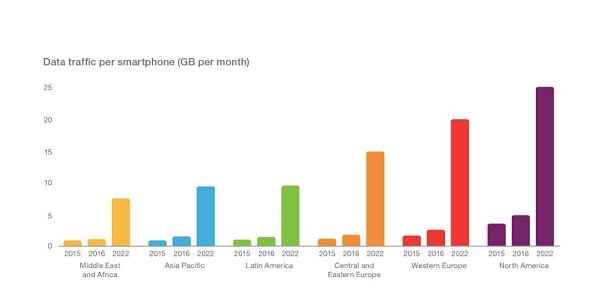
According to Statista, mobile accounts for around half of all web traffic worldwide. And it’s only going to become worse in the coming years: According to Ericsson, smartphone traffic will be ten times higher by 2022 than it was in 2016.
Despite this, 44% of Fortune 500 companies’ websites are not mobile-friendly. Surprising, given that a responsive website is a strong ranking indication.
How to Make Device-Friendly Design Better
To identify pages that don’t fully load on mobile, use Google’s mobile-friendly checker tool. Consider adding Accelerated Mobile Websites (AMP), a Google technology that accelerates pages for mobile viewing. Create basic AMP HTML pages or install an AMP-enabled plug-in on your CMS to get started with AMP.
Step 7: Make use of Structured Data Markup
Structured data refers to information about your website or individual pages on your website that is properly structured in a database. This structure makes it easier for search engines to parse the data quickly. Using structured data increases your chances of ranking in SERP features like rich snippets, which can lead to higher click-through rates from results pages to your site.
How to Make Structured Data Better
The simplest approach to organizing website data is through schema markup. Schema markup is code that sits on your website and helps search engines produce better results by informing crawlers about the meaning of keywords. Schema markup, for example, informs crawlers that “5/17/2019” is a date and not a random number string. To begin adding structured data to your website, follow these steps:
- Go to the Structured Data Markup Helper on Google. Then, decide what kind of data you wish to identify. For example, if you have a food website, you might wish to include Article markup in your blog articles.
- Enter the URL to be marked up. Insert the elements or tags that you want to use in the markup.
- Incorporate the generated source code into your CMS.
Finally, use the structured data testing tool to ensure that your markup is valid.
Ongoing Optimizations to Support Technical SEO
When you’ve rectified typical faults in technical SEO, your work isn’t done. Measuring and analyzing the impact of these improvements over time allows you to identify which technical SEO elements most negatively affect (or positively affect) your results. Prioritize future operations accordingly, and you’ll see an increase in organic traffic.
You May also like sitescorechecker, Pro Site Ranker